GraphicsJS 1.2.0
GraphicsJS 1.2.0
GraphicsJS is a free, open-source JavaScript library for easily drawing any interactive HTML5 graphics and animation. It's lightweight and supports powerful line drawing (curves, arcs...), multiline texts, virtual DOM, smart layering, convenient API.
Last update
13 Mar. 2017
Licence
Free
OS Support
Windows
Downloads
Total: 377 | Last week: 2
Ranking
#50 in
JavaScript
Publisher
Anychart Javascript Charts
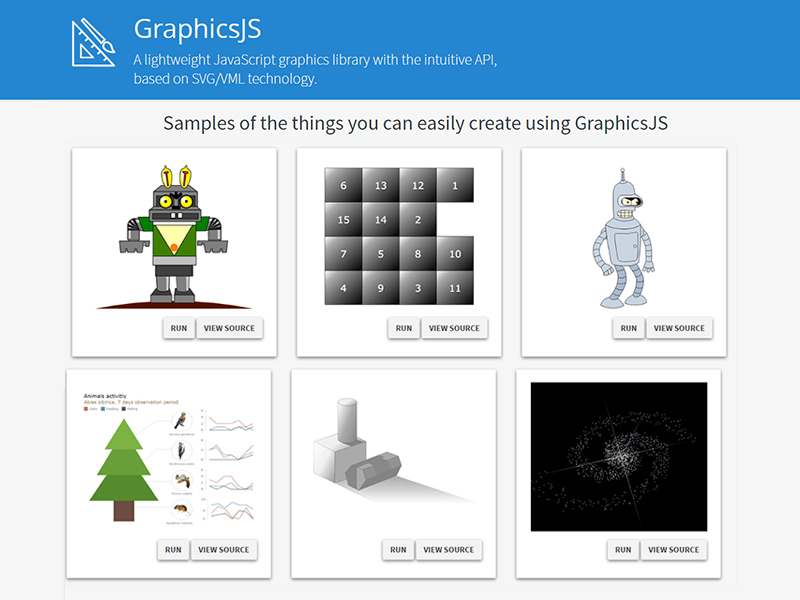
Screenshots of GraphicsJS
GraphicsJS Publisher's Description
GraphicsJS is a free and open-source JavaScript library for easily drawing absolutely anything including interactive and significantly more powerful in terms of out-of-the-box features than Raphael, Bonsai, and other existing SVG/VML based components.
Key features of GraphicsJS library making it stand out:
- Rich line drawing - not only Bezier curves, but also any deformations including arcs and other curves.
- Powerful text features - multiline texts, text measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM, designed for drawing rapidly and only what is necessary.
- Smart layering system including z-index.
- Its own transformation engine, with no need to use embarrassing in-browser transformations.
- Cross-browser support including legacy browsers (IE6+).
- Convenient JavaScript API, concise and with chaining support.
Developed and previously used as the graphics engine laid down in the foundation of the commercial charting libraries produced by AnyChart - AnyChart, AnyMap, AnyStock, and AnyGantt - GraphicsJS already operates data visualization solutions implemented by Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of other prominent customers of AnyChart, including over 70% of Fortune 1000 list companies.
Interactive data visualization is only one of multiple cases the rich GraphicsJS library can be used for. For instance, it also may be utilized for creating literally any images and graphics-related solutions and patterns including animated pictures, infographics, cartoons, and so on. Currently available demos include Galaxy, Rain, Bender from Futurama, Bonfire, 15-Puzzle, and more.
Key features of GraphicsJS library making it stand out:
- Rich line drawing - not only Bezier curves, but also any deformations including arcs and other curves.
- Powerful text features - multiline texts, text measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM, designed for drawing rapidly and only what is necessary.
- Smart layering system including z-index.
- Its own transformation engine, with no need to use embarrassing in-browser transformations.
- Cross-browser support including legacy browsers (IE6+).
- Convenient JavaScript API, concise and with chaining support.
Developed and previously used as the graphics engine laid down in the foundation of the commercial charting libraries produced by AnyChart - AnyChart, AnyMap, AnyStock, and AnyGantt - GraphicsJS already operates data visualization solutions implemented by Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of other prominent customers of AnyChart, including over 70% of Fortune 1000 list companies.
Interactive data visualization is only one of multiple cases the rich GraphicsJS library can be used for. For instance, it also may be utilized for creating literally any images and graphics-related solutions and patterns including animated pictures, infographics, cartoons, and so on. Currently available demos include Galaxy, Rain, Bender from Futurama, Bonfire, 15-Puzzle, and more.
What's New in Version 1.2.0 of GraphicsJS
Updated Closure and Closure Compiler to v. 20161024.
Improved performance: optimized process of getting link to container for stage; resize events are now delivered using Timer object instead of iFrame element.
Fixed gradients in Firefox 51+.
Fixed export to image when dimensions are specified.
Improved performance: optimized process of getting link to container for stage; resize events are now delivered using Timer object instead of iFrame element.
Fixed gradients in Firefox 51+.
Fixed export to image when dimensions are specified.
Look for Similar Items by Category
Feedback
- If you need help or have a question, contact us
- Would you like to update this product info?
- Is there any feedback you would like to provide? Click here
Beta and Old versions
Popular Downloads
-
 Kundli
4.5
Kundli
4.5
-
 Macromedia Flash 8
8.0
Macromedia Flash 8
8.0
-
 Cool Edit Pro
2.1.3097.0
Cool Edit Pro
2.1.3097.0
-
 Hill Climb Racing
1.0
Hill Climb Racing
1.0
-
 Cheat Engine
6.8.1
Cheat Engine
6.8.1
-
 Grand Theft Auto: Vice City
1.0
Grand Theft Auto: Vice City
1.0
-
 C-Free
5.0
C-Free
5.0
-
 Windows XP Service Pack 3
Build...
Windows XP Service Pack 3
Build...
-
 Iggle Pop
1.0
Iggle Pop
1.0
-
 Grand Auto Adventure
1.0
Grand Auto Adventure
1.0
-
 Ulead Video Studio Plus
11
Ulead Video Studio Plus
11
-
 Zuma Deluxe
1.0
Zuma Deluxe
1.0
-
 Netcut
2.1.4
Netcut
2.1.4
-
 AtomTime Pro
3.1d
AtomTime Pro
3.1d
-
 Tom VPN
2.2.8
Tom VPN
2.2.8
-
 Auto-Tune Evo VST
6.0.9.2
Auto-Tune Evo VST
6.0.9.2
-
 Horizon
2.9.0.0
Horizon
2.9.0.0
-
 Vidnoz AI
1.0.0
Vidnoz AI
1.0.0
-
 Vector on PC
1.0
Vector on PC
1.0
-
 PhotoImpression
6.5
PhotoImpression
6.5